前言
在之前的文章中,我们讲到了Android屏幕适配的一些知识,大家感兴趣的话可参考
Android屏幕适配(1) — 概念解释
Android屏幕适配(2) — drawable与mipmap
Android屏幕适配(3) — 资源文件夹命名与匹配规则
Android屏幕适配(4) — 宽高限定符
Android屏幕适配(5) — 最小宽度smallWidth适配
这节我们讲讲今日头条屏幕适配方案。
适配原理
封装类
TouScreenAdapter的使用效果图和项目结构图
TouScreenAdapter源码
一. 适配原理
在Android源码中我们可以看到下面一段:
public static float applyDimension(int unit, float value,DisplayMetrics metrics{
switch (unit) {
case COMPLEX_UNIT_PX:
return value;
case COMPLEX_UNIT_DIP:
return value * metrics.density;
case COMPLEX_UNIT_SP:
return value * metrics.scaledDensity;
case COMPLEX_UNIT_PT:
return value * metrics.xdpi * (1.0f/72);
case COMPLEX_UNIT_IN:
return value * metrics.xdpi;
case COMPLEX_UNIT_MM:
return value * metrics.xdpi * (1.0f/25.4f);
}
return 0;
}即App中的所有单位,包括mm,in,pt,sp,dp和px最终都可以转成px,这也是
公式的由来。而density表示的是一个dp单位占有几个px。
不同设备,dpi是固定的。如:
| 密度 | ldpi | mdpi | hdpi | xhdpi | xxhdpi |
|---|---|---|---|---|---|
| 屏幕分辨率(宽x高) | 240x320 | 320x480 | 480x800 | 720x1280 | 1080x1920 |
| 密度值(dpi) | 120 | 160 | 240 | 320 | 480 |
不同设备通过
可以算出该设备的density值,由于不同设备dpi固定,又可得出不同设备的density值也是固定的。
由 我们可以得出:
然后当我们的设计图上采用与当前测试机屏幕的总 dp 宽度 1:1 作图时,则可得出:
实际项目中,屏幕的总 px 宽度是变化的,然后设计图总 dp 宽度是不变的,我们之要根据上面公式算出实时density然后去修改系统的density值,便可实现不同设备的屏幕适配。
二. 封装类TouScreenAdapter的使用
在以上原理的基础上,我封装了一个TouScreenAdapter帮助类,用于实现屏幕适配。下面介绍下TouScreenAdapter的几个方法:
/** * 初始化 (在application里面初始化) * * @param application */ public static void setup(@NonNull final Application application) /** * 在 application 中全局激活适配(也可单独使用 match() 方法在指定页面中配置适配) */ @RequiresApi(api = Build.VERSION_CODES.ICE_CREAM_SANDWICH) public static void register(@NonNull final Application application, final float designSize, final int matchBase, final int matchUnit) /** * 全局取消所有的适配 */ @RequiresApi(api = Build.VERSION_CODES.ICE_CREAM_SANDWICH) public static void unregister(@NonNull final Application application, @NonNull int... matchUnit) /** * 适配屏幕(放在 Activity 的 setContentView() 之前执行) * * @param context * @param designSize */ public static void match(@NonNull final Context context, final float designSize) /** * 适配屏幕(放在 Activity 的 setContentView() 之前执行) * * @param context * @param designSize(单位: dp) * @param matchBase */ public static void match(@NonNull final Context context, final float designSize, int matchBase) /** * 适配屏幕(放在 Activity 的 setContentView() 之前执行) * * @param context * @param designSize 设计图的尺寸 * @param matchBase 适配基准 * @param matchUnit 使用的适配单位 */ public static void match(@NonNull final Context context, final float designSize, int matchBase, int matchUnit) /** * 重置适配信息,取消适配 */ public static void cancelMatch(@NonNull final Context context) /** * 重置适配信息,取消适配 * * @param context * @param matchUnit 需要取消适配的单位 */ public static void cancelMatch(@NonNull final Context context, int matchUnit)
在项目中使用。首先在你自己的Application中调用setup(instance);做初始化,示例代码如下:
public class AppContext extends Application {
private static AppContext instance;
public static synchronized AppContext getInstance() {
return instance;
}
@Override
public void onCreate() {
super.onCreate();
instance = this;
TouScreenAdapter.setup(instance);
}}当然,你自定义的AppContext还要在adnroidmainfast.xml中注册。
接着,如果你要做全局适配,可以在AppContext的onCreate()中调用:
/** * 在 application 中全局激活适配(也可单独使用 match() 方法在指定页面中配置适配) */ @RequiresApi(api = Build.VERSION_CODES.ICE_CREAM_SANDWICH) public static void register(@NonNull final Application application, final float designSize, final int matchBase, final int matchUnit)
然后在AppContext销毁(即整个app退出)时的onTerminate()方法中调用:
/** * 全局取消所有的适配 */ @RequiresApi(api = Build.VERSION_CODES.ICE_CREAM_SANDWICH) public static void unregister(@NonNull final Application application, @NonNull int... matchUnit)
这样便达到了全局适配的目的。
若要单个Activity适配,你可以在Activity的onCreate()方法setContentView(R.layout.activity_main)之前执行match(...)方法,具体的哪一个使用看你情况。下面给出我设置适配的示例:
import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.TextView;import com.testdemo.util.MyUtil;import com.testdemo.util.ScreenUtils;import com.testdemo.util.TouScreenAdapter;public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TextView mTv;
private Button mBtn;
private Button mBtn2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置屏幕适配,在setContentView之前执行
TouScreenAdapter.match(MainActivity.this,1080);
setContentView(R.layout.activity_main);
initView();
initData();
setListener();
}
private void initView() {
mTv = findViewById(R.id.tv_text);
mBtn = findViewById(R.id.btn_test);
mBtn2 = findViewById(R.id.btn_test2);
}
private void initData() {
MyUtil.i("==屏幕信息===宽="+ScreenUtils.getWidth(this)+" 高="+ScreenUtils.getHeight(this)+" dpi="+ScreenUtils.getDpi(this));
}
private void setListener() {
mBtn.setOnClickListener(this);
mBtn2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_test:
MyUtil.i("=======执行完毕======");
break;
case R.id.btn_test2:
MyUtil.i("=======路径=====mFilePath=");
break;
default:
break;
}
}}然后取消适配的话,可以调用:
/** * 重置适配信息,取消适配 */ public static void cancelMatch(@NonNull final Context context)
或
/** * 重置适配信息,取消适配 * * @param context * @param matchUnit 需要取消适配的单位 */ public static void cancelMatch(@NonNull final Context context, int matchUnit)
注意这个取消适配方法的选择和调用时机需要自己去把握。
下面给出MainActivity对应的布局文件activity_main.xml代码:
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/tv_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" android:layout_marginTop="@dimen/dp_70"/> <Button android:id="@+id/btn_test" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试1" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toBottomOf="@+id/tv_text" android:layout_marginTop="@dimen/dp_20"/> <Button android:id="@+id/btn_test2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试n" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toBottomOf="@+id/btn_test" android:layout_marginTop="@dimen/dp_20"/> <androidx.appcompat.widget.AppCompatTextView android:id="@+id/act_one" android:layout_width="@dimen/dp_360" android:layout_height="@dimen/dp_50" app:layout_constraintTop_toTopOf="parent" android:layout_marginTop="@dimen/dp_20" app:layout_constraintStart_toStartOf="parent" android:background="#ff0000"/> <androidx.appcompat.widget.AppCompatTextView android:id="@+id/act_two" android:layout_width="@dimen/dp_720" android:layout_height="@dimen/dp_0" android:background="#00ff00" app:layout_constraintBottom_toBottomOf="@+id/act_one" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="@+id/act_one"/></androidx.constraintlayout.widget.ConstraintLayout>
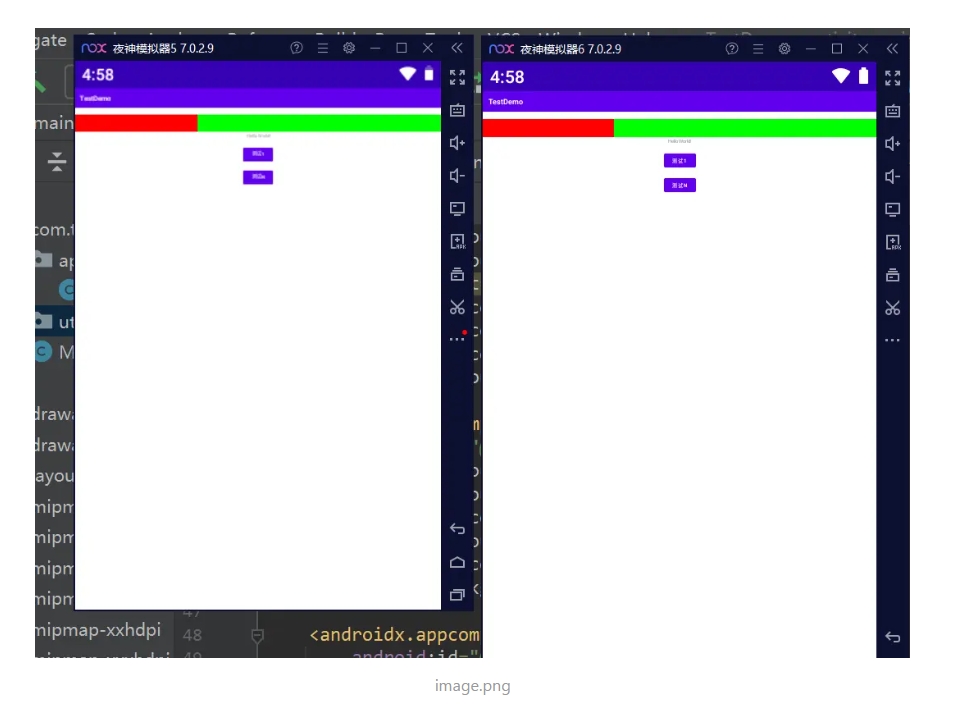
三. 效果图和项目结构图
效果图如下:

项目结构图如下:

来源:
互联网
本文观点不代表码客-全球程序员交流社区立场,不承担法律责任,文章及观点也不构成任何投资意见。



评论列表